この記事はPR内容を含みます。
アフィリエイト広告を利用しています。
サーバーとドメインを決めてワードプレスブログはできた! 次はテーマの設定?があるみたい! でも、
実際に私が利用しているテーマがおすすめなので、 理由も含めて、設定方法までお伝えします!
テーマとは?
前回、サーバーが土地、ドメインが住所とイメージしてもらいましたが、
土地と住所だけでは足りないですよね。
自分の家が必要です!
つまり、
ブログのデザイン(自分の家のデザイン)を作るための
住宅メーカーのようなイメージですとわかりやすいかと思います。
これをテーマといいます。
そして、
テーマには無料と有料があります。

一つ一つ解決していきましょう!
無料テーマと有料テーマの違いについて
大きな違いは名前で分かる通り、料金が発生するかしないかです。
またサーバーのように毎年更新費用が掛かることをはなく買い取り方式で、
1回のみ料金がかかること多いです。
費用は選択する有料テーマによって、さまざまですが、
初めて使うのであれば1万4000円前後のものを選ぶとよいでしょう。
下の表に無料テーマと有料テーマのメリットとデメリットをまとめたので、
確認しながら、自分に合ったテーマを選んでみてくださいね!
| メリット | デメリット | |
| 無料テーマ | 費用が掛からない | ・SEO対策が不十分 ・デザインが限られてしまう。 |
| 有料テーマ | ・SEO対策ができている ・自分らしいデザインにできる! ・収益化しやすい |
費用がかかる (1万円台のことが多いがテーマによっては2万円台のことも) |
結局どちらを使うほうがいいの?
それではお答えします。

ブログを収益化をするにはSEO対策がされたものを利用することを強くおすすめします!
他にも好きなデザインでブログを作ることができるので、
他と被らない自分だけのブログを作りことができます。
Affingerをおススメするワケ
数ある、有料テーマの中で、私がAFFINGERをおススメする理由は、
稼ぐことに特化しているから。
そして、
より自分らしいブログデザインを作ることができるから。です。
以前私は他の有料テーマを利用していましたが、AFFINGERに変更してみて、
デザイン性がすごく高いことを実感しました!
私のお気に入りポイント
「稼ぐ」ことはもちろん、唯一無二の「デザイン」の2つが兼ね備えているので、
これからブロブテーマを決める方には1番にAFFINGERをお勧めします!
いいことばかりだとわかったけど、デメリットはあるの?
私が実際にAFFINGERを使ってみて、感じたデメリットは
他のテーマからの切り替えによる修正に時間がかかったということです。
以前のテーマで設定したものは引継ぎがされないので、
全て確認しながら、修正しました、、、
唯一無二のデザインを作れる分、調整する部分は他のテーマに比べると多く、
「どの色合いやデザインがいいだろう?」と迷うこともあります。
ココに注意
テーマは導入するだけではブログは完成しないので、自分で設定が必要です!
ですので、
ほかのテーマから切り替えを考えている方は
早いうちに切り替えをお勧めします!
そして、初めてテーマを導入する方は、
こういったデメリットはないかと思うので、
AFFINGERの即導入をお勧めします!
Affingerについてまとめると以下の通りです。
| テーマ | AFFINGER6 |
| 金額 | 14,800円(税込) |
| SEO対策 | SEOを強化する機能も。アフィリエイトに関する細かな設定もできる! |
| デザイン性 | 計60種類のデザインがあり、クリックだけで設定できる! |
| デザインパーツ | 豊富(吹き出しやバナー風リンク作成などができる!)で記事が見やすくなる! |
| サポート | ユーザー専用公式マニュアルがあるから安心! |
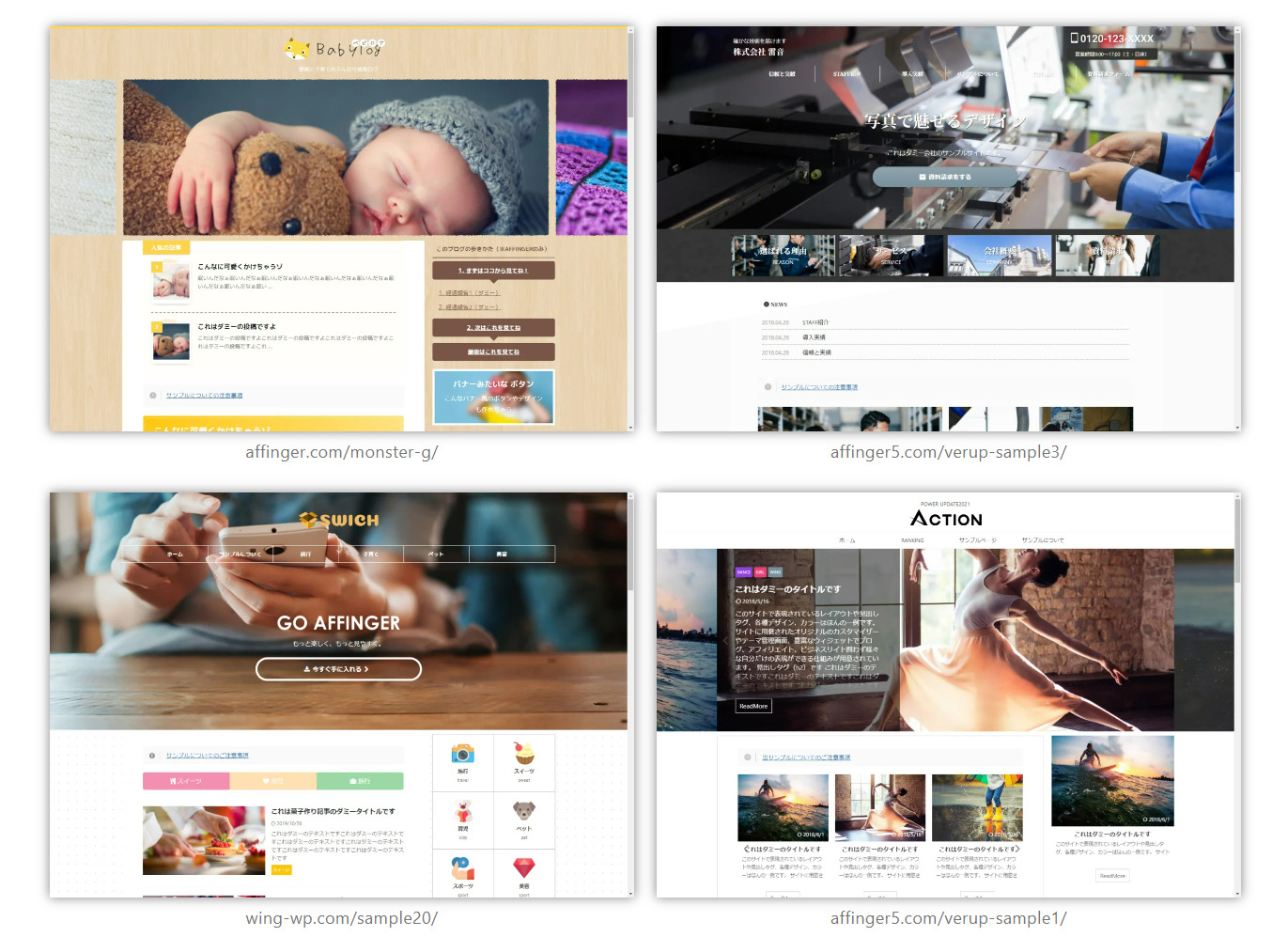
計60種類のデザインの一部事例はこちら↓

他にもたくさん素敵なデザインがあるので、
自分らしいデザインを見つけて使ってみるといいですよね♡
そして!
今なら、無料で
「WordPressで作る記事作成ガイド」が付いてきます!
初めて記事を作成するときは、
「本当にこれでいいのかな?」と思うこともあると思うので、
記事作成ガイドがあるのは心強いですよね!
この特典は予告なく終了する場合もあるので、
早めにAFFINGERを導入することをお勧めです!
Affingerの導入方法
導入方法は難しく思われがちですが、
3ステップで完了できます!
step
1AFFINGERを購入
購入に必要な「お客様情報」などを入力します。
お支払いはクレジットカードや銀行振り込みに対応しているので、
決済情報を入力後、実行をしましょう。
これで購入は完了です!
step
2ダウンロード
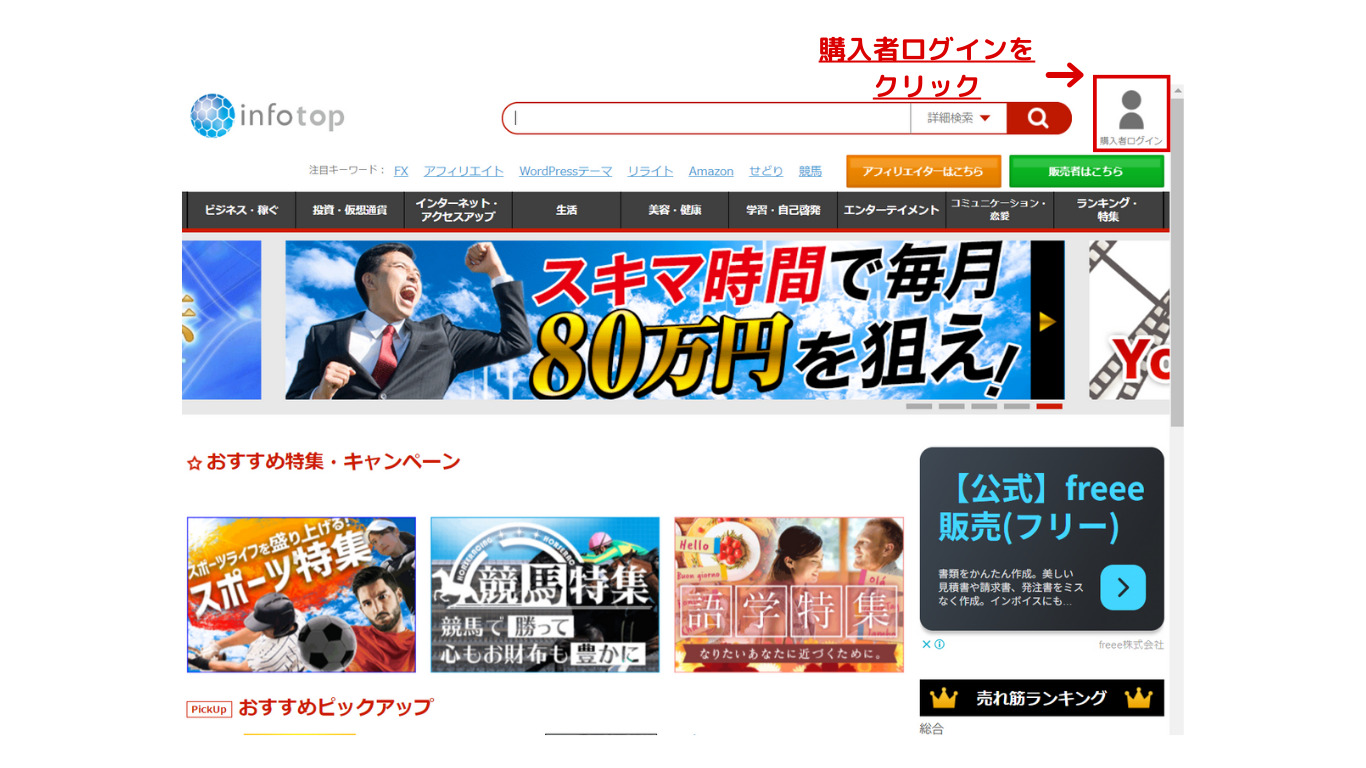
購入したら、「インフォトップ」にアクセスし、
「購入者ログイン」をクリックし、
購入時に記載した「メールアドレス」と「パスワード」を入力していきましょう。

次に「Zipファイル」をダウンロードします。
ダウンロードの後は、最初に1度だけZipファイルを解凍する必要があります。
解凍方法はパソコンの場合、ダブルクリックを行うだけです。
解凍すると、中にある「WordPressテーマ」ファイルを開きます。
「Wordpressテーマ」の中には、
「affinger.zip」と「affinger-child.zip」の2つがあります。
この2つのファイルは解凍不要です!
step
3ワードプレスに入れて有効化

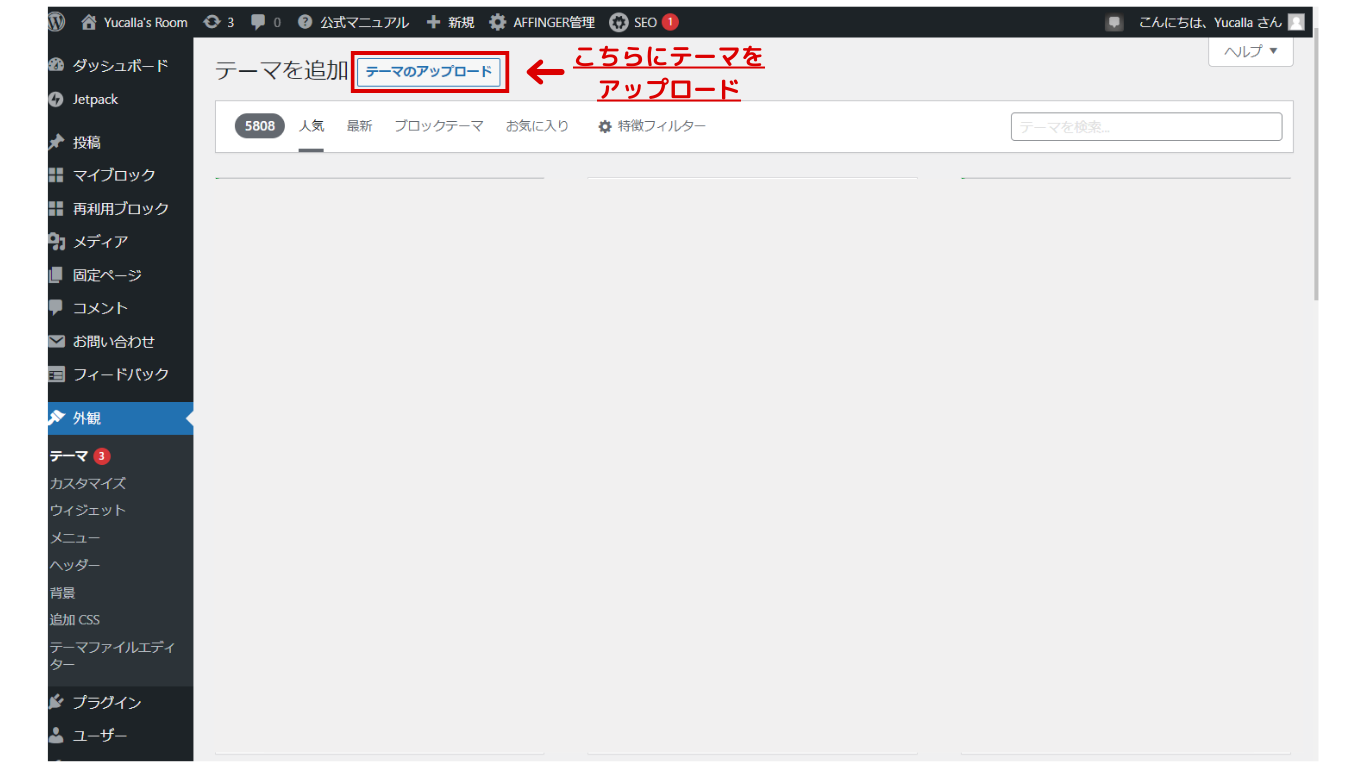
①外観をクリック
②テーマをクリック
③新規追加をクリック

テーマを画像のようにアップロードをしていきます。
まずは「affinger.zip」をアップロードしていきます。
その後はインストールを行います。
「affinger-child.zip」も同様に行います。

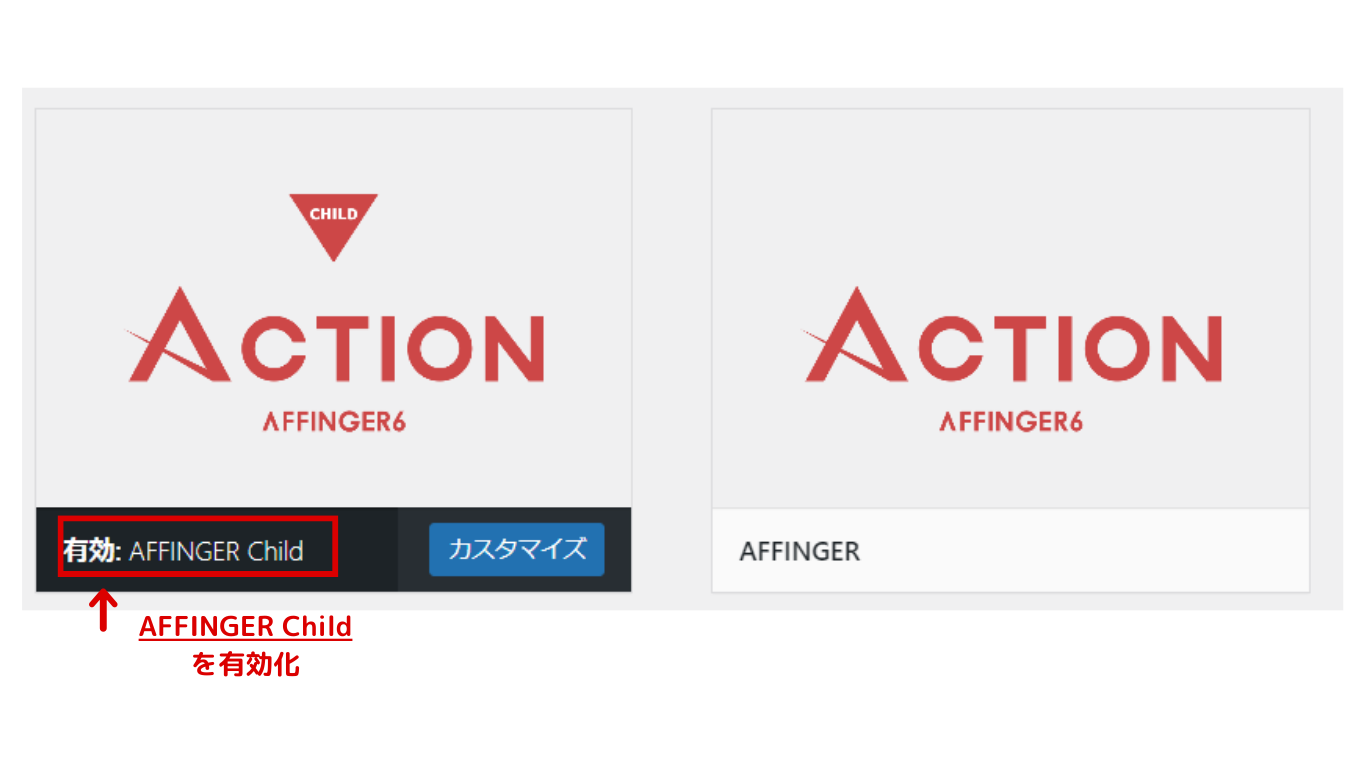
注意ポイント
有効化にするのは「AFFINGER Child」です!
間違えないように気を付けましょう!
AFFINGER Child を有効化する理由
テーマは定期的にアップデートされるのですが、
「AFFINGER」で有効化してしまうと、
自分でカスタマイズしたものがアップデートによって変わってしまいます。
「AFFINGER Child」で有効化をしておくことで、
アップデートの影響を受けずに済むので、
必ず「AFFINGER Child」で有効化をしましょう!
「AFFINGER Child」を有効化にできたら、
自分の好きなデザインや色に変えていきましょう!
デザインの変更方法は、
AFFINGERを購入した後にくるメールに「AFFINGER6公式マニュアル」のURLがあるので、
そちらから確認ができます。
メールが見つからない場合は、下の画像の方法でも確認できますよ!

① AFFINGER管理をクリック ② 公式マニュアルをクリック
ポイント
公式マニュアルは購入者のみ内容が確認できます。
パスワードはメールや上記の画像などに記載がありますよ!
AFFINGERのまとめ
これまで話してきたAFFINGERの魅力や特徴を整理してみました!
PC苦手な私でもAFFINGERの導入はスムーズにできましたし、 記事を書きながらSEOもチェックできるは本当にに助かっていて、 始めて間もないですが、大満足です! ぜひテーマに迷われている方は AFFINGERが断然おすすめです!! 導入を考えているのであれば、 以下のボタンから手続きを進めていってくださいね! 進めていく中で、わからないことがあれば、 コメントお待ちしています♡